- Новый год
- С наступающим новым годом
- Старый Новый Год
- Новогодние пожелания
- 8 марта
- 1 апреля
- 1 мая
- 1 сентября
- День Святого Валентина
- Татьянин день
- День Матери
- 23 февраля
- 9 мая
- День ВДВ
- Благовещение
- Рождество
- Вербное Воскресение
- Крещение
- Масленица
- Медовый Спас
- Пасха
- Прощенное Воскресенье
- Яблочный Спас
- Хэллоуин
- Рош а-Шана
- Другие праздники
Сегодня мы с вами рассмотрим – как создать иллюзию движения в картинке. Я взяла вот такую картинку

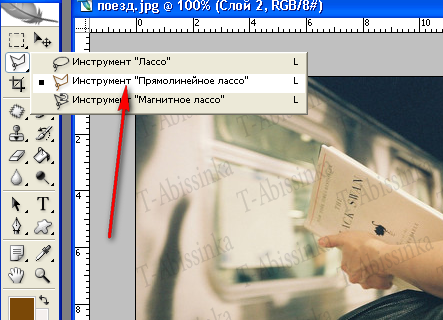
Работать будем инструментом – Лассо

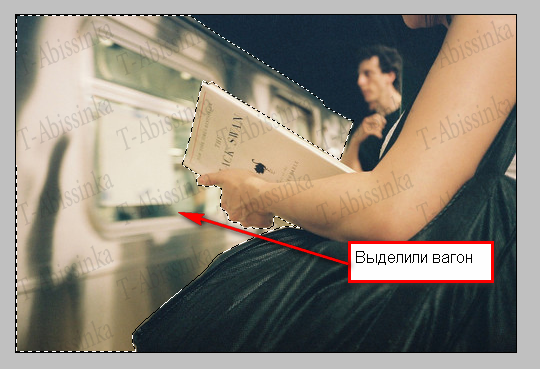
Аккуратно обводим вагон

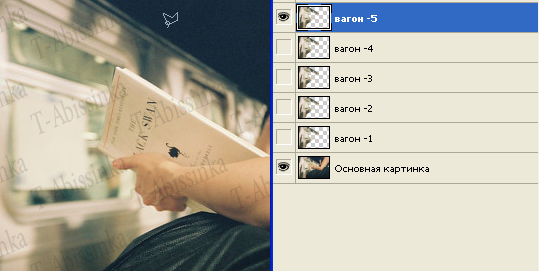
И созлаем 5 копий этого слоя, нажимая комбинацию клавиш - клавишами Ctrl + J, можно делать и три слоя, но лучше, когда слоев больше, движения будут более естественными.

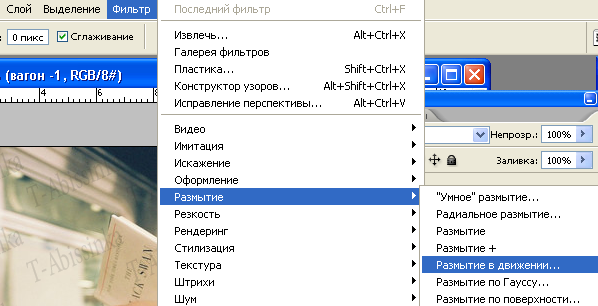
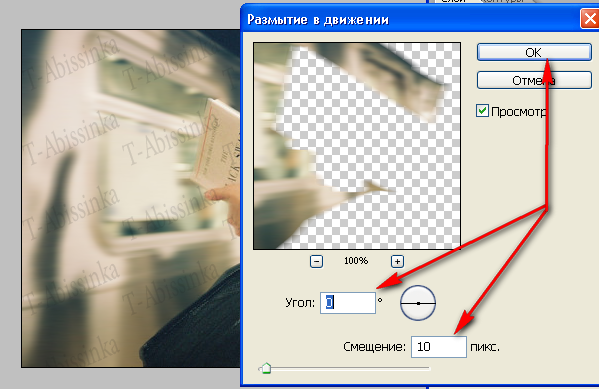
Отключаем видимость всех слоев вагонов, кроме первого , делаем его активным ( нажимаем на слой, чтобы он выделился – стал синим) и переходим в закладку - Фильтр - Размытие - Размытие в движении

В открывшемся окошке ставим угол поворота -0 ( поезд у нас движется , а не вертится), смещение - 10 пикселей.

Делаем активным слой вагон -2 Фильтр - Размытие - Размытие в движении
Угол поворота -0, смещение – 30.
Слой – Вагон -3 Фильтр - Размытие - Размытие в движении
Угол поворота -0, смещение – 50
Слой – Вагон -4 Фильтр - Размытие - Размытие в движении
Угол поворота -0, смещение – 70
Слой – Вагон -5 Фильтр - Размытие - Размытие в движении
Угол поворота -0, смещение – 100
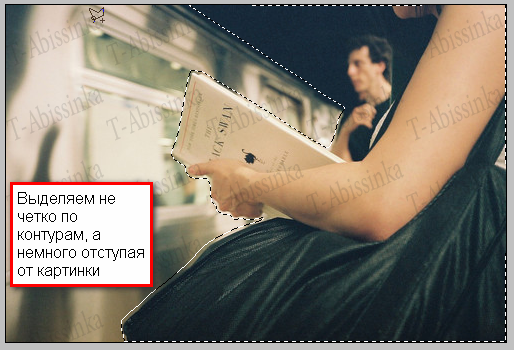
Можно бы было все так и оставить - уйти в анимационную панель, собрать анимацию, но.. мы размывали слои с вагоном, девушка у нас с вами на переднем плане и если мы начнем собирать анимацию, то слои с вагонами , размытыми краями будут наплывать на девушку, что быть не должно. Поэтому возьмем инструмент Лассо и выделим из рисунка все, что не относится к вагону

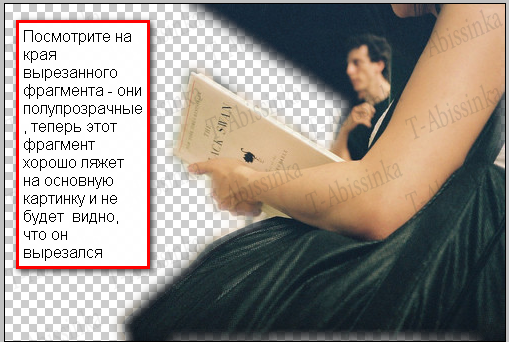
Вы обратили внимание, что выделяла я картинку не четко по линиям контура, а немного отступая. Сейчас объясню, для чего я это сделала. Если вырезать четко по контурам и поставить на передний план, то она будет смотреться грубо, будет видно, что вы ее вырезали, единой с основной картинкой она не будет. Сейчас расскажу, как я сама поступаю, когда вношу в картинку другие элементы, это пригодится вам при создании коллажей.
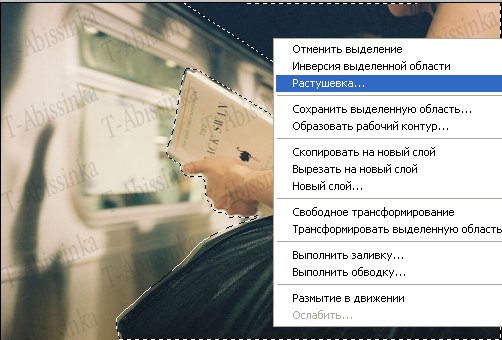
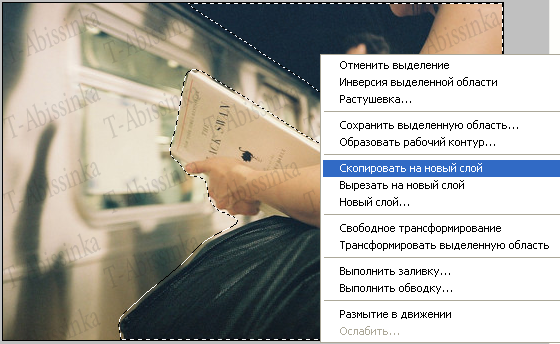
Итак, не снимая выделения - ставим курсор на выделенную область, щелкаем по правой клавише мышки и выбираем команду - Растушевка

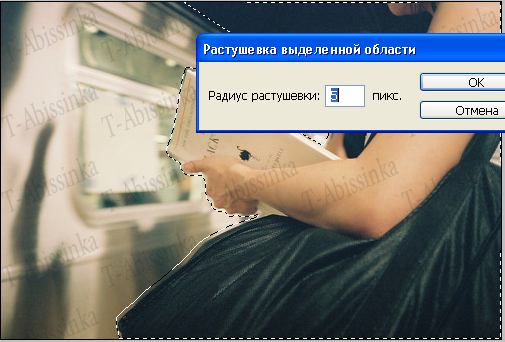
В появившемся окошке я ставлю значение 5 и нажимаю Ок. Для каждой картинке значение подбирают индивидуально, все зависит от того, как близко вы прошлись выделение по контуру, как сильно вам нужно размыть края.

Не снимая выделения, вы ставите курсор опять же на выделенную часть картинки и щелкаете правой клавишей мышки. В появившемся окне выбираете команду – Скопировать на новый слой

А вот теперь посмотрите на края вырезанного фрагмента

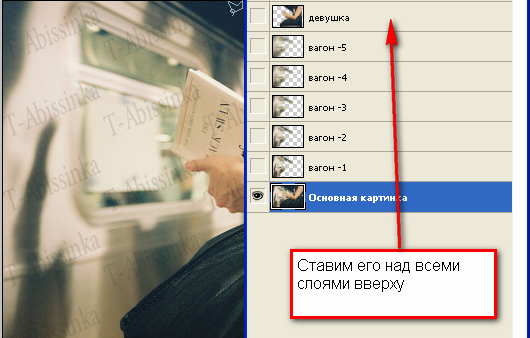
Перемещаем этот слой вверх

Все. Открываем анимационную панель и собираем анимацию. Слой – Основная картинка будет у нас постоянно включен на всех кадрах, к нему будем добавлять слои ( включать глазки) поочередно всех слои Вагон
Итак – 1 кадр - Глазок включен у - Основная картинка + Вагон -1
2 кадр - Глазок включен у - Основная картинка + Вагон -2
3 кадр - Глазок включен у - Основная картинка + Вагон -3
4 кадр - Глазок включен у - Основная картинка + Вагон -4
5 кадр - Глазок включен у - Основная картинка + Вагон -5

А вот теперь выделяем первый кадр нашей анимации, включаем видимость слоя с девушкой и просто пере щелкиваем по анимационным кадрам, чтобы на всех слой с девушкой появился. Или в панели анимации - через команду - синхронизировать слой во всех кадрах
Ставим задержку кадров 0,1 сек, и смотрим, что у нас получилось




















































Оставьте свой комментарий: