- Новый год
- С наступающим новым годом
- Старый Новый Год
- Новогодние пожелания
- 8 марта
- 1 апреля
- 1 мая
- 1 сентября
- День Святого Валентина
- Татьянин день
- День Матери
- 23 февраля
- 9 мая
- День ВДВ
- Благовещение
- Рождество
- Вербное Воскресение
- Крещение
- Масленица
- Медовый Спас
- Пасха
- Прощенное Воскресенье
- Яблочный Спас
- Хэллоуин
- Рош а-Шана
- Другие праздники
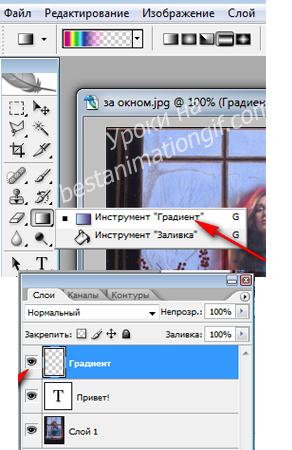
Открываем картинку в фотошопе, пишем текст и создаем новый слой. Созданный слой заливаем зеркальным градиентом.


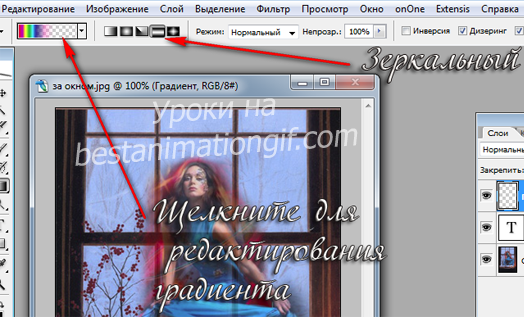
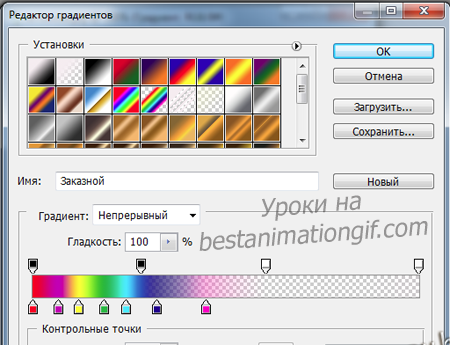
Я выбрала вот такой градиент, его можно редактировать, сдвигать ползунки и перемещать шкалу цвета. Я переместила так, чтобы осталось много прозрачного слоя, можно было оставить так, как было изначально, но мне хотелось, чтобы цвета шли более компактно и буквы появлялись не все вместе, потом, когда поймете как это делается, то сможете сами поэкспериментировать

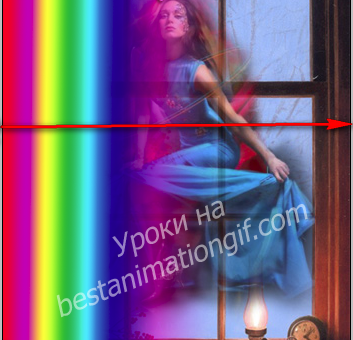
Задали параметры градиенту – ставим мышку на левый край картинкb и протягиваем через все изображение линию – заливаем выбранным градиентом – вот так

Слой мы залили градиентом – возвращаемся к слою с текстом – делаем его активным.
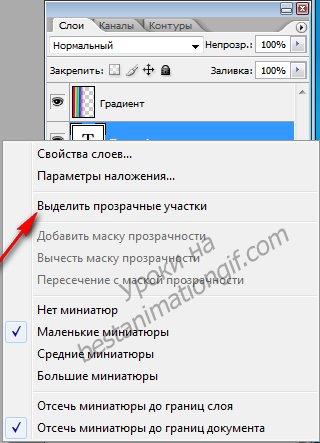
Нам надо сделать этот слой прозрачным – для этого ставите мышку не на сам слой, а на значок в слое – Т, щелкаете правой клавишей мышки и выбираете – Выделить прозрачные участки, не пугайтесь, если в вашем фотошопе не увидите такой надписи, значит у вас стоит - "выделить прозрачность слоя" Вокруг слова появится контур, как при выделении.

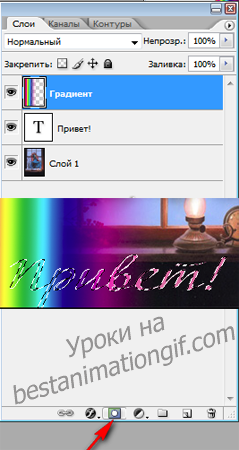
Возвращаемся в слой с градиентом - нам надо добавить к этому слою маску – нажмите на значок

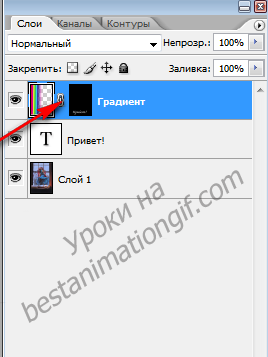
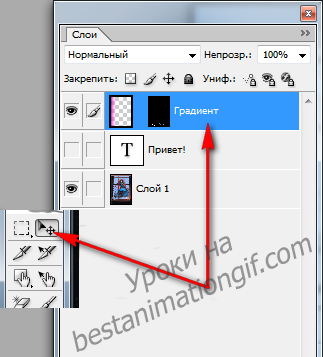
Маска добавлена, а теперь внимание - Слой с градиентом у нас активный, глазок на слое с текстом горит - Удерживая клавишу Ctrl – щелкните по значку Т в слое с текстом - градиет будет только на текстовом слове. Убираем в слое с градиентом скрепочку между маской и слоем ( просто щелкните по ней)

Открываем панель анимации.
На первом кадре анимации я включила глазок у картинке и у слоя с градиентом. Слой с градиентом у нас активный – передвигаем его влево, чтобы убрать с написанного слова, если вам плохо видно перемещение, то можно включить глазок с текстом, но потом не забудьте его отключить!

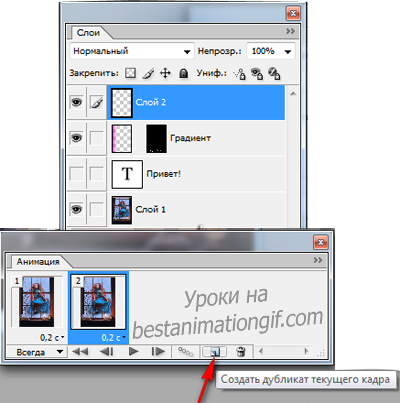
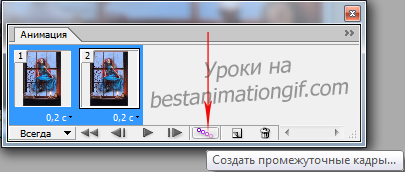
И так – первый кадр нашей анимации готов. Создаем дубликат кадра. И на этом кадре сдвигаем слой с градиентом уже вправо, за написанное слово. Выделяем оба кадра и создаем промежуточные кадры.

И на этом кадре сдвигаем слой с градиентом уже вправо, за написанное слово. Выделяем оба кадра и создаем промежуточные кадры.

Промежуточных кадров может быть от 10 до 100, я взяла 25. Время задержки поставила – 0,2 и… все ))))

После того, как вы сохранили работу, ее можно будет снова открыть в фотошопе и продолжить работать с картинкой – добавлять эффекты и анимацию.
Еще маленький момент - если вы сделаете слой с градиентом больше по размеру, чем ваша картинка, шире раза в два, делать его надо отдельно на прозрачном фоне, затаскивать на картинку, то тоже получиться интересный эффект - не будет прерывания и исчезновения текста, а он будет играть цветом.



















































Оставьте свой комментарий: