- Новый год
- С наступающим новым годом
- Старый Новый Год
- Новогодние пожелания
- 8 марта
- 1 апреля
- 1 мая
- 1 сентября
- День Святого Валентина
- Татьянин день
- День Матери
- 23 февраля
- 9 мая
- День ВДВ
- Благовещение
- Рождество
- Вербное Воскресение
- Крещение
- Масленица
- Медовый Спас
- Пасха
- Прощенное Воскресенье
- Яблочный Спас
- Хэллоуин
- Рош а-Шана
- Другие праздники
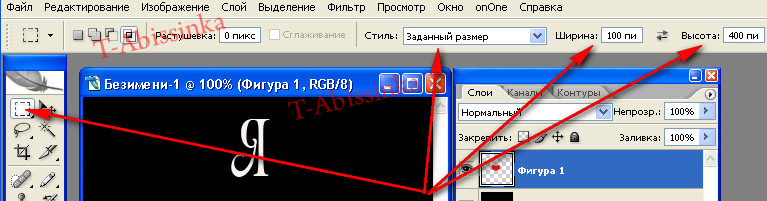
Итак - создадим новый документ, у меня он будет черного цвета, чтобы вам было легче понять урок и размером 400 х 400 пикселей.
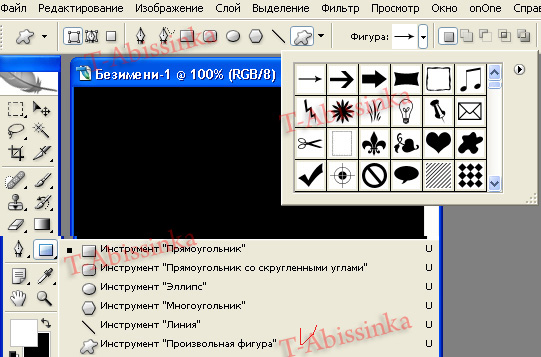
Напишем что т о - я написала «Я люблю тебя!». Слово люблю заменила сердечком. Сердечко я взяла из стандартных форм. Для этого выбрала инструмент Custom Shape tool (инструмент стандартных форм) и наверху на панели параметров в выпадающем списке выбрала нужную форму - сердце:
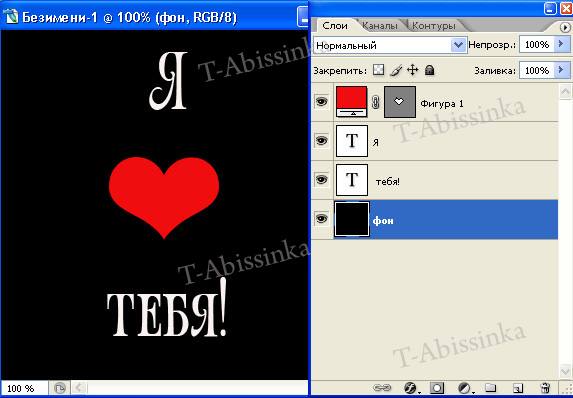
Потом я выбрала красный цвет основным и, зажав левую кнопку мыши, нарисовала сердечко в нужном месте:

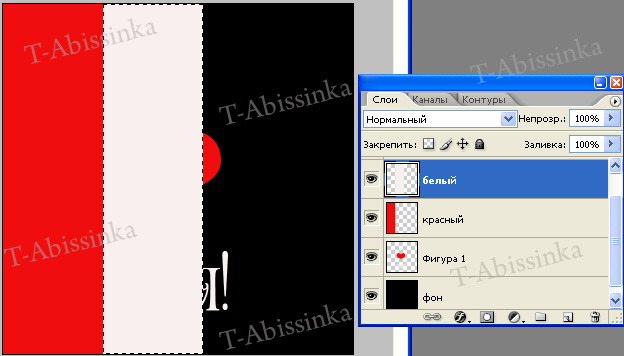
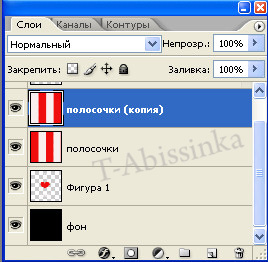
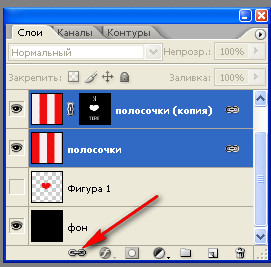
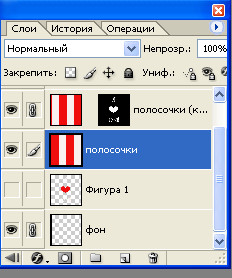
Такие образом на моей панели Layers (Слои) есть три слоя с надписью - два текстовых и один, красный, с маской – сердце, и еще слой с фоном

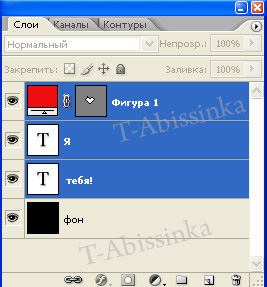
Объединяем все три слоя (два текстовых и слой с сердечком) между собой. Это нужно для того, чтобы потом можно было выделить содержимое всех трех слоев одновременно и сделать маску из этого слоя. Выделяем все три нужных слоя с помощью левой кнопки мыши и зажатой клавиши Ctrl:

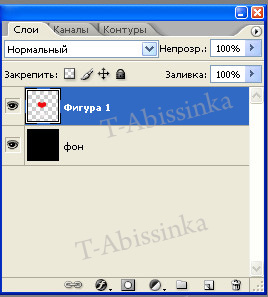
И выбираем команду Layer - Merge Layers (Слой - объединить слои). Теперь в вашей панели Layers (Слои) - слой со всем содержимым текста - один.

До того как объединить слои необходимо убедиться, что надпись - полностью устраивает, потому что после объединения ее не возможно будет редактировать. Теперь создаем полосы, которые и будут "перекрашивать" нашу надпись. У меня размер 400х400 пикселей. Полос для перекрашивания я возьму 4 ( это для примера), можно брать больше или меньше, но это уже будете делать потом. Так как мы решили взять 4 полосы, то ширина полосы будет равна 100 пикселей, а высота - высоте нашей картинки – 400.
Выбираем инструмент Rectengular Marquee Tool (прямоугольное выделение) и на панели параметров инструмента задаем фиксированный размер - 100 на 400 пикселей:

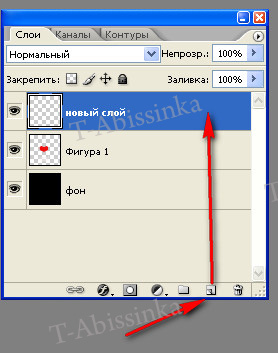
На панели Layers (Слои) создадим новый слой, нажав на кнопку "Create new layer" (создать новый слой):

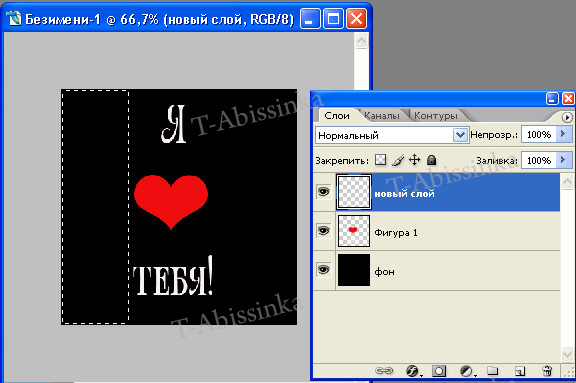
Делаем активным новый слой, а вот выделять полосу заданным размером прямоугольного выделения, будем на нашем рисунке от самого краешка, вот так:

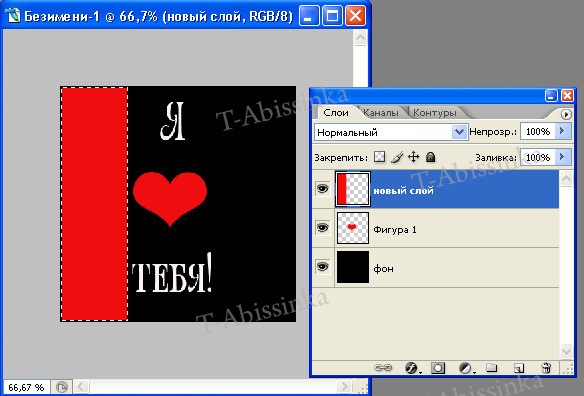
Нам необходимо залить этот выделенный участок на новом слое цветом. У меня текст написан белым, сердечко – красное, значит, и заливать я буду полосы белым и красным. Выбираем команду "Edit - Fill" (Редактировать - Залить) и выбираем красный цвет, вот что у нас получится:

Снимаем выделение, нажав Ctrl + D. Одна полоса у нас готова, но таких должно быть 4, они должны чередоваться – красная –белая – красная - белая. Поэтому повторим процедуру рисования полосочки. На этот раз, выделяя полоску, начинаем выделения от уже залитой полосы в притык:

Создаем новый слой и заливаем уже выделенную полосу белым цветом

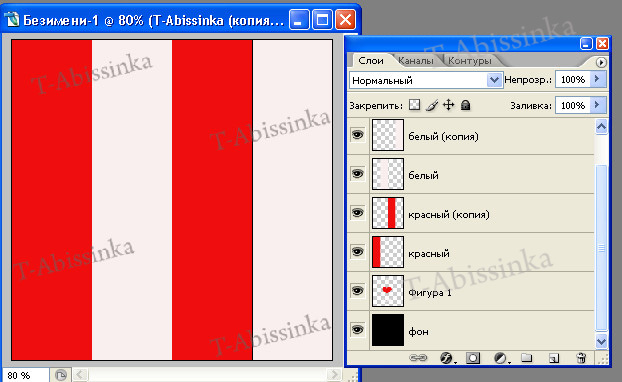
Скопируйте сначала слой с красной полосой, нажав сочетание клавиш "Crtl + J", либо выбрав команду "Layer - Copy - Layer via copy" (Слой - Копировать - Копия выделенного слоя). Выберите инструмент "Move tool" (инструмент перемещения) и с помощью стрелок на клавиатуре сместите новую красную полосу вправо так, чтобы она пристыковалась к белой, потом тоже самое повторите с белой полосой. Картинка и слои будут выглядеть так:

Объединим слои с линиями в один слой. Для этого с помощью кнопки Ctrl выделите все 4 слоя с линиями и воспользуемся командой Layer - Merge Layers (Слой - объединить слои).
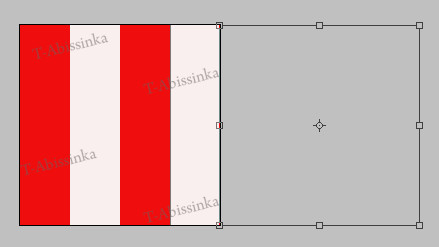
Сделаем копию этого слоя, нажав ctrl + j, полученный слой нам надо сместить и поставить продолжением наших полосочек, он уйдет за кадр, но это нам нужно будет для создания анимации. Выглядеть это должно так:

Теперь у нас слой состоит из 8 полосочек – 4 мы видим, а 4 за кадром.
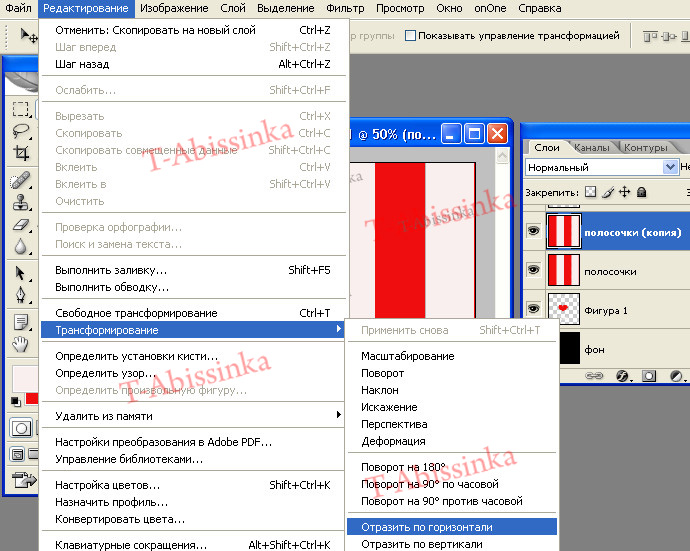
Скопируем слой с линиями с помощью клавиш "Crtl + J", либо, выбрав команду "Layer - Copy - Layer via copy" (Слой - Копировать - Копия выделенного слоя). Эту копию поворачивам зеркально по горизонтали, воспользовавшись командой "Edit - Transform - Flip Horizontal" (Редактировать - Трансформировать - Отразить по горизонтали):

Полоски поменялись местами: под красной полосочкой - белая, под белой - красная.

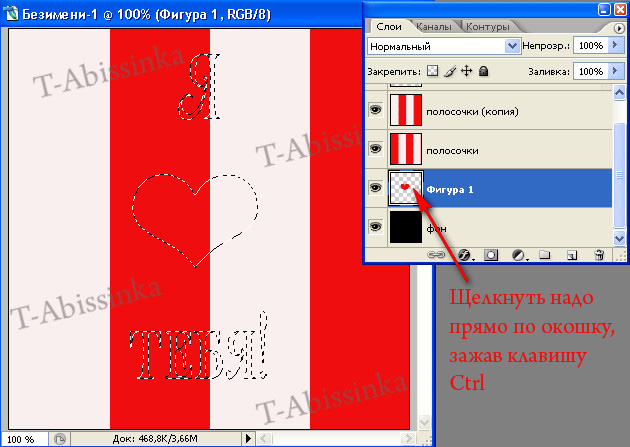
Выделяем содержимое слоя с нашим текстом. Для этого нужно щелкнут левой кнопкой мыши прямо по значку с изображением слоя на панели Layers с нажатой кнопкой "Ctrl":

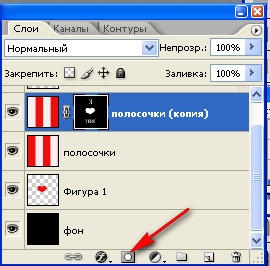
Делаем активным слой Полосочки (копия) и нажмаем кнопку "Add vector mask" (Создать векторную маску) внизу на панели "layers" (слои):

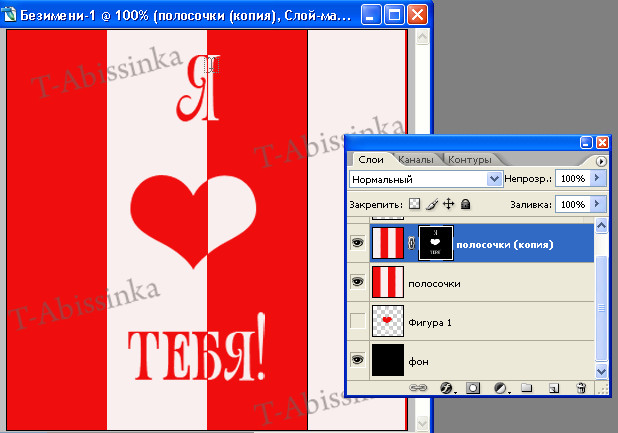
Убираем видимость слоя с текстом, этот слой нам больше не нужен. У нас получился вот такой эффект!

А вот сейчас начинаем собирать анимацию))
Так как нам важно, чтобы оба слоя с линиями двигались в анимации одновременно - лучше связать их воедино. Это делается очень просто: выделяем оба слоя с помощью кнопки Ctrl и нажмите кнопку "Link layers" (связать слои) на панели layers (слои):

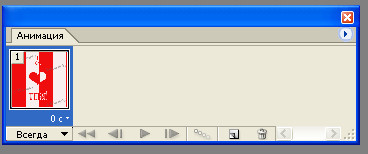
Вызываем окно Window - Animation (Окно - Анимация). В этом окне мы видим перед собой наш первый кадр:

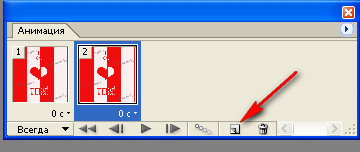
Продублируем его с помощью кнопки "Duplicate current frame" (дублировать текущий слой).

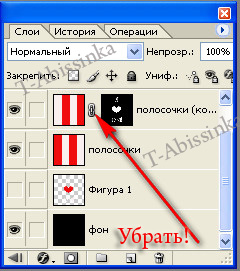
Очень важно! Сейчас нужно убрать связь между маской и слоем с линиями, иначе текст тоже будет двигаться, а это недопустимо. Поэтому обязательно щелкаем по цепочке между слоем и маской - убрав связь-цепочку:

Первый кадр анимации – активный слой полосочек с маской
Второй кадр, для того, чтобы сделать движение полосочек - поставьте связку так, как я поставила между слоями:

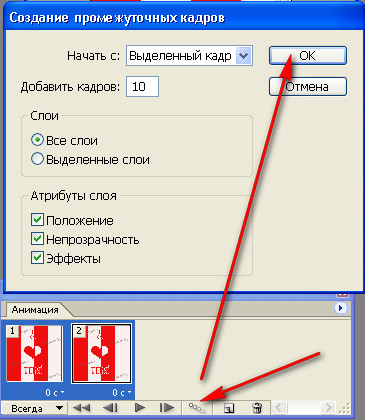
На втором кадре нам необходимо сдвинуть наши слои с линиями. Воспользуемся для этого стрелками клавиатуры и сдвинем слой с линиями до упора влево. Теперь выделяем два кадрика в анимационной панели, создаем 10 промежуточных кадров:

Выставляем задержку кадров и смотрим на результат)))

Освоив этот прием, вы сможете создать много интересных работ!



















































Оставьте свой комментарий: