- Новый год
- С наступающим новым годом
- Старый Новый Год
- Новогодние пожелания
- 8 марта
- 1 апреля
- 1 мая
- 1 сентября
- День Святого Валентина
- Татьянин день
- День Матери
- 23 февраля
- 9 мая
- День ВДВ
- Благовещение
- Рождество
- Вербное Воскресение
- Крещение
- Масленица
- Медовый Спас
- Пасха
- Прощенное Воскресенье
- Яблочный Спас
- Хэллоуин
- Рош а-Шана
- Другие праздники
Когда то, оформляя страничку на одном сайте, мне захотелось, что бы картинка собиралась по частям. Я понимала, что я хочу, но… не знала, как это сделать. В конце- концов, шапка была сделана )))

Сегодня я расскажу, как это делается. Разберем простой пример, что бы понять саму технику его исполнения.
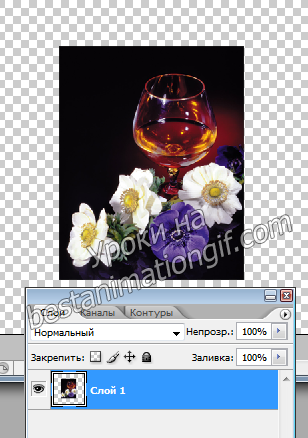
Выбрали картинку, с которой будете работать, задайте ей размер и создайте новый слой ( какой хотите по цвету, я сделала прозрачный), новый слой должен быть больше по размеру, чем ваша картинка. Картинку помещаем в центр этого нового слоя.

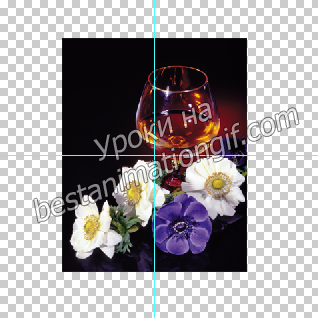
Теперь линейками разметим картинку. Чтобы сделать этот инструмент активным - нажмите Ctrl +R или Просмотр – Линейки
Очень возможно, что если вы никогда с линейками не работали, то после всех манипуляций вы их не увидите. Не стоит паниковать и расстраиваться - подведите курсор к центру верхней линейке, щелкните мышкой - появится курсив - вот его и тяните вниз, когда он встанет на картинку, то изменит цвет, линию можно передвигать. Тоже самое сделайте - вытянув линеечку сбоку.
Картинку мы с вами делим на четыре части.

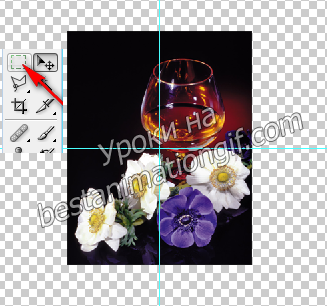
Теперь берем с вами инструмент - Прямоугольная область

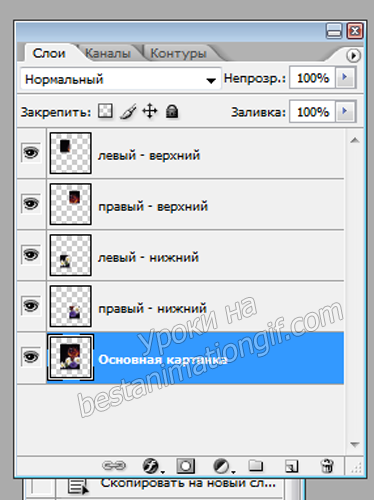
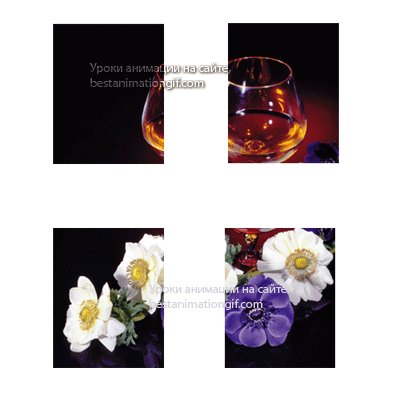
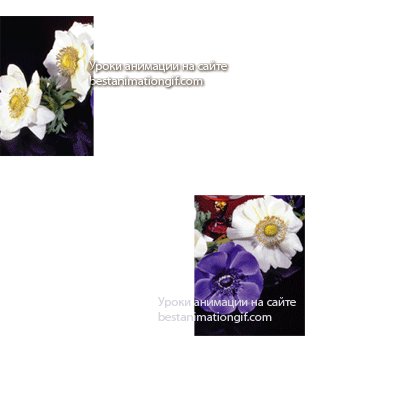
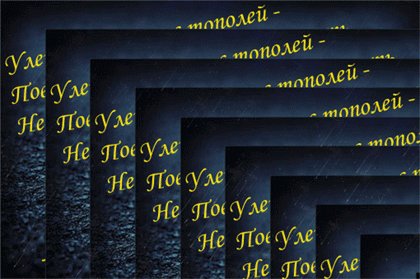
и, по очереди, выделяем каждый квадратик. Выделили один – скопировали на новый слой (Ctrl +J ) – обязательно подпишите этот слой, чтобы потом не запутались при сборке анимации, выделили следующий – скопировали – подписали. И так все четыре квадратика. В итоге у вас должно получиться следующее

Впоследствии, когда вы разберете этот прием, то к каждому из фрагментов можно будет применить массу эффектов - развернуть их под разными углами, чтобы собираясь, они накладывались интересно друг на друга, можно добавить тень, чтобы придать фрагментам объем и многое другое - все будет зависеть от фантазии и конечного результата. Но это будет потом, а сейчас мы с вами удалим картинку основную, она нам больше не нужна, и откроют панель анимации.
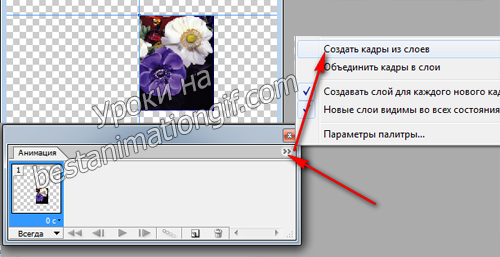
Открываем панель анимации ( Окно - Анимация). Создаем кадры из слоев

У нас получилось их четыре - удалите два, они нам сегодня не нужны. Когда я первый раз делала такую картинку по урокам, то не могла никак правильно состыковать фрагменты, т.к. в уроках их предлагали сначала убрать из кадра, а потом вернуть обратно на место.
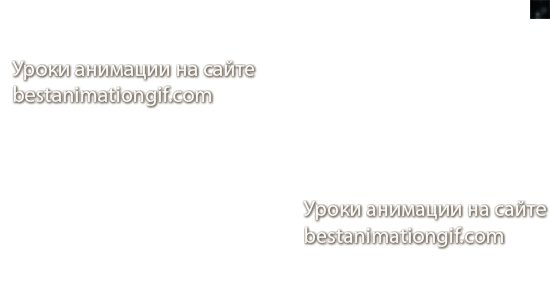
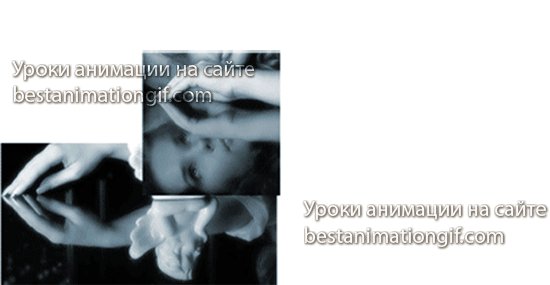
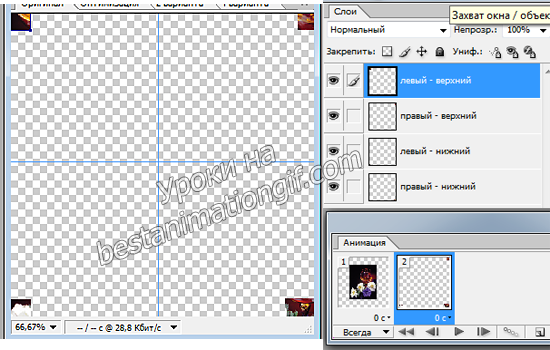
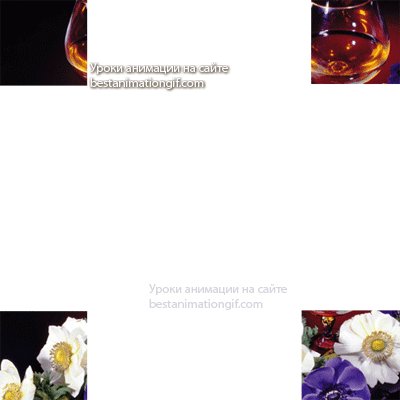
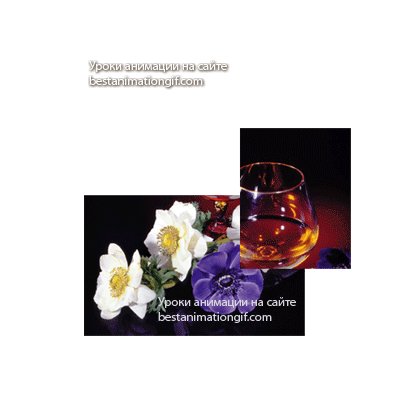
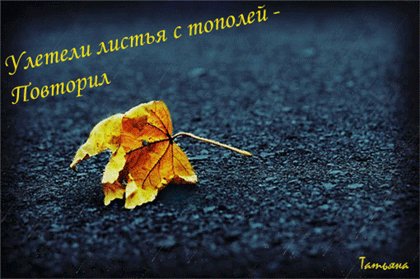
Мы поступим с вами по другому - выделяем первый кадр в анимации и отрываем все глазки в наших слоях - в кадре появилась наша картинка. Выделяем второй кадр анимации и начинаем растаскивать фрагменты по углам - делаем активным тот слой ( фрагмент) что вы собираетесь перетащить и перемещайте его до тех пор, пока не будет виден только его маленький уголочек. так же поступайте и со всеми остальными. У вас должна получиться вот такая картинка

Уголки я оставили большими для наглядности, чтобы вы их увидели, а так можно их задвинуть дальше, чтобы вообще не было видно. А теперь поменяйте местами кадрики в анимации - если хотите, чтобы картинка собиралась, а если хотите, чтобы она разлеталась – оставьте все , как есть
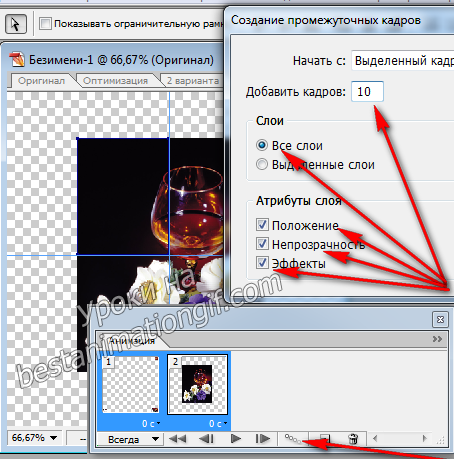
Будем создавать движение – анимацию, для этого выделите первый кадр, нажмите Shift, и не отпуская, нажмите на второй кадрик анимации – они у нас выделились оба. Создаем промежуточные кадры, выставив следующие параметры

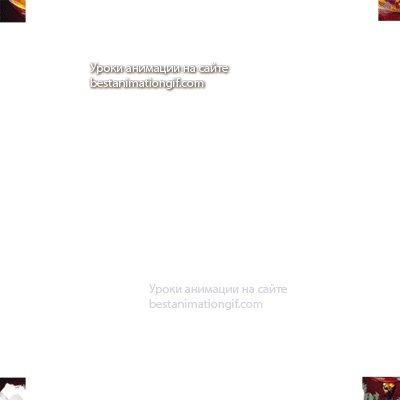
Выставляем время задержки и смотрим, что у нас получилось

Можно заставить картинку собираться по - другому.
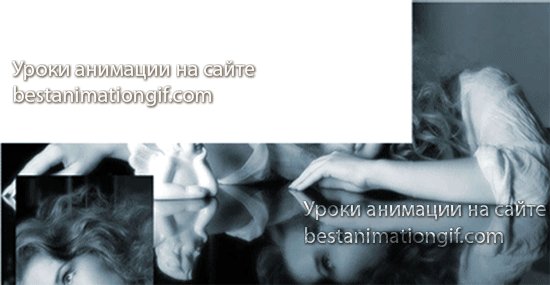
На первом кадре включаем видимость первого фрагмента, копируем этот кадрик в анимации и перетаскиваем фрагмент в сторону – куда вам захочется. Меняем кадрики местами - первый будет тот, в котором наш фрагментик еще не появился, а вторым будет тот, в котором фрагмент картинки уже стоит на месте, выделяем два кадра, создаем промежуточные, задав кол-во кадров – 8.
Последний кадр, где прилетевший фрагмент занял свое место – копируем и включаем видимость второго фрагментов в слоях, глазок с первым фрагментом не выключаем.
Дублируем получившийся кадр с двумя фрагментами и второй фрагментик перемещаем за пределы картинки. Выделяем оба кадра, создаем промежуточные. Последний кадр дублируем – включаем видимость третьего фрагмента в палитре слоем, не отключая первые два и проделываем тоже самое.
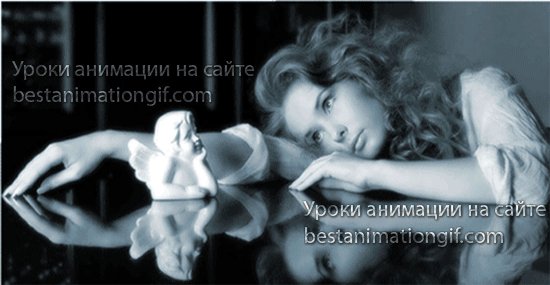
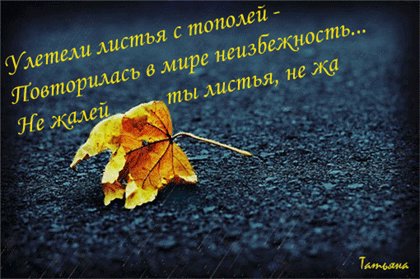
В конечном итоге у нас получится вот такая картинка.

Как видите – все не сложно, а включив фантазию можно задавать разное движение и создавать интересные работы.
Я давно не делала картинок этим приемом, поэтому покажу вам старые свои работы


Пробуйте, творите, фантазируйте и все у вас получится! Удачи всем!
T-Abissinka



















































Оставьте свой комментарий: