- Новый год
- С наступающим новым годом
- Старый Новый Год
- Новогодние пожелания
- 8 марта
- 1 апреля
- 1 мая
- 1 сентября
- День Святого Валентина
- Татьянин день
- День Матери
- 23 февраля
- 9 мая
- День ВДВ
- Благовещение
- Рождество
- Вербное Воскресение
- Крещение
- Масленица
- Медовый Спас
- Пасха
- Прощенное Воскресенье
- Яблочный Спас
- Хэллоуин
- Рош а-Шана
- Другие праздники

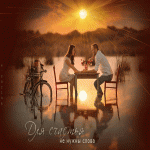
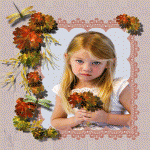
В этой картинке я применила прием анимации лучиков, который сейчас буду объяснять
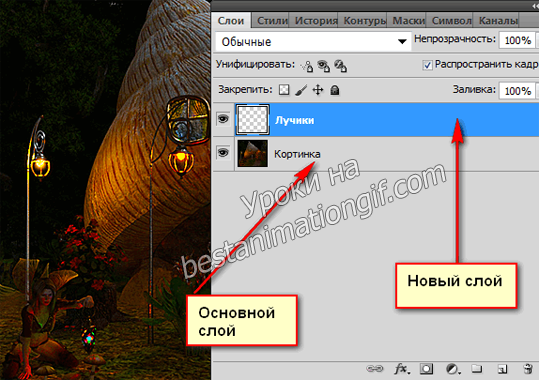
Открываем в фотошопе картинку, разблокируем слой - подробно на этом не буду останавляваться, кому этот момент не совсем понятен, то посмотрите вот в этом уроке. Создадим новый слой - основной слой - Картинка у нас активны - нажмите Ctrl+J, слой у нас пустой, на прозрачном слое - вот на нем мы и будем с вами рисовать лучи света для фонаря.

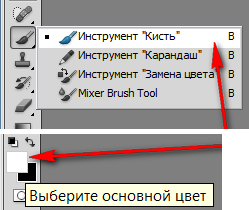
Активный (синий) новый слой. В палитре цветов - верхнем - у нас стоит белый цвет ( я взяла его для картинки). Активируем инструмент - Кисть - нажимаем на него

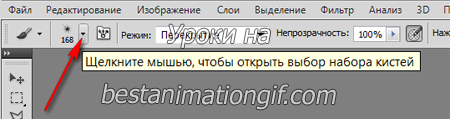
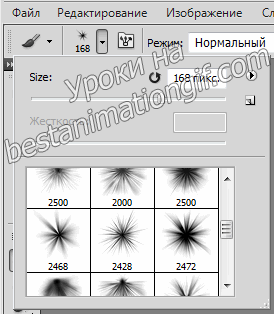
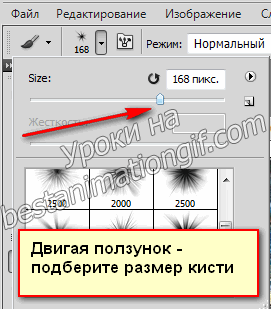
Теперь подберем форму нашей кисточки - в открывшемся окне вы можете подобрать форму кисточки, даже если не закачивали себе дополнительных кистей, в стандартном наборе есть кисточки, которые похожи на расходящиеся лучики - нажмите на миниатюрку выбранной кисти


На пустом слое поставте отпечаток кисточкой - нужно будет подобрать ее размер и глубину цвета. Не бойтесь если размер будет слишком большой - Редактирование - Отменить и у вас будет пустой и чистый слой. Уменьшайте или увеличивайте размер кисточки - пока не получится тот, что вам будет нужным. Рисуйте прямо по центру картинки - чтобы при развороте слоя - не порезались лучики. Как рисовать? Ставте мышку на картинку и кликайте левой клавишей. Не двигайте мышкой - не на всех картинках ваш рисунок может сразу быть виден - иногда приходится кликать несколько раз, чтобы увидеть четкое изображение


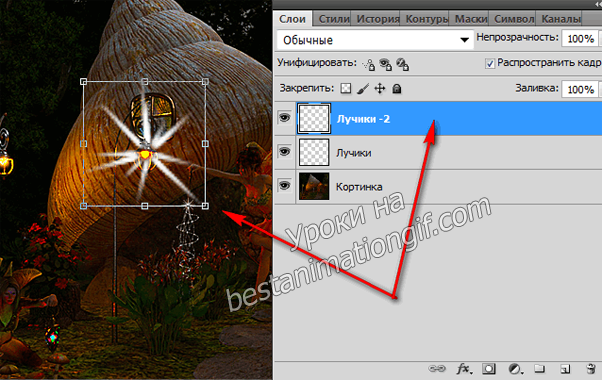
Создадим дубликат слоя с лучами - слой синий - Ctrl+J. Теперь у нас активной новый слой - Ctrl+T - этой командой вызываем инструмент - Свободное трансформирование - вокруг лучиков у нас появился квадрат

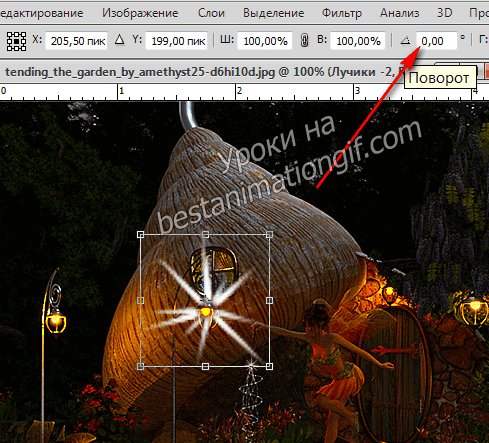
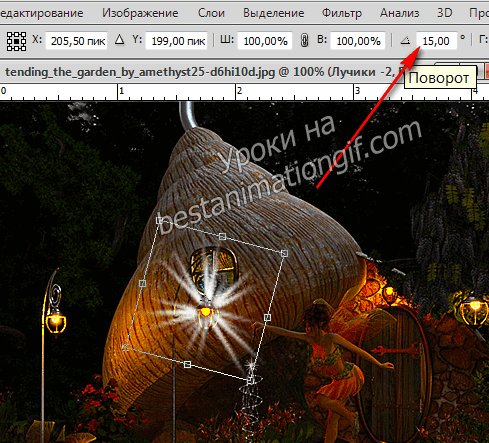
Повернем лучики на 15 -60 градусов (градусы поворота - это по вашему желанию, нужно пробовать менять их, чтобы создать именно ту игру лучей, что вам необходима). Для этого в верхней панели меняем угол наклона с 0 15 ~ 60

Лучи наши повернулись. А вот теперь начинается самое интересное, так что читаем внимательно! Мы можем созать анимацию лучиков по кругу, а можем - анимацию создать так, что лучики будут вспыхивать не вращаясь по кругу
Итак - для того, чтобы лучи вращались по кругу - созданный второй слой, который мы уже повернули - копируем - Ctrl+J, вызываем инструмент Свободная трансформация Ctrl+T и поворачиваем на тот же градус, что и предыдущий слой. Таким образом создаем несколько слоев, но не менее пяти.
Чтобы лучики явно не бегали по кругу, то создаем дубликат слоя из первого слоя и поворачиваем его на отрицательную величину - если вы повернули второй слой на 15 градусов, то этот слой уже поворачивайте на -15 градусов. Снова создаете дубликат слоя из первого и поворачиваете его на какой то градус, следом из первого создаете дубликат и поворачиваете его на такой же градус или другой но с отрицательным значением.
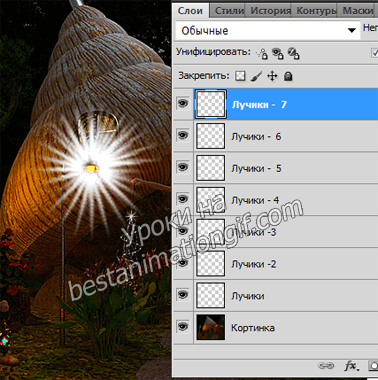
В уроке мы будем вращать лучики по кругу, чтобы вы поняли саму идею. Я повернула второй слой на 15градусов - создала из него дубликат и уже его повернула еще на 15 градусов. Повторяя таким образом - создала 7 слоев с лучиками
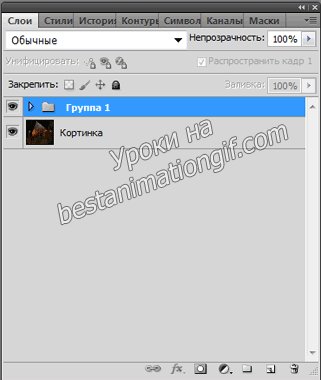
Вот так будет выглядеть панель слоев

Итак - у нас одна картинка основна и 7 слоев с лучами. Если вы обращали внимание, то когда смотришь на свет фонаря - его лучи как будто бы иuрают - они то длинее, то короче. Подобное можно сделать и в работе. Для этого в слоях с лучами нужно поменять их размер - вызвать инструмент свободное трансформирование и уменьшать их или увеличивать. Но это уже по желанию
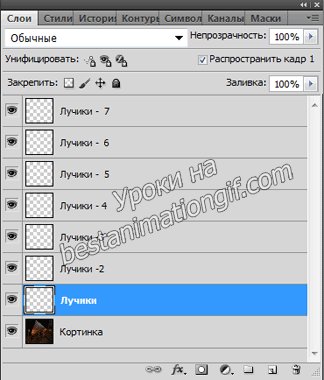
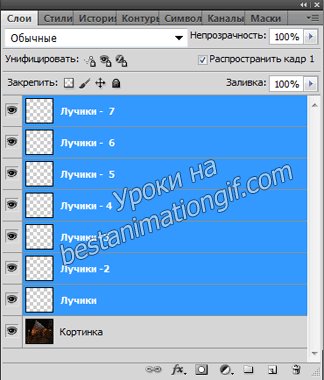
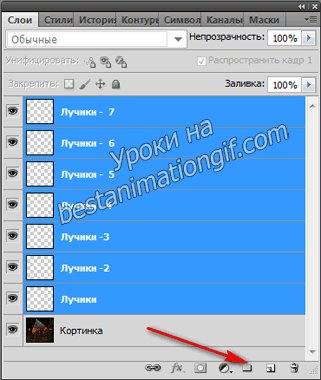
Соберем слои в папку. Это нужно для того, чтобы иметь возможность двигать сразу все слои, применять к ним режим наложения - сразу ко всем. Выделяем первый слой с лучами, зажимаем и не отпускаем клавишу - Shift и шелкаем по 7 слою с лучами. Все слои стали синего цвета. Не отпуская клавишу Shift - нажимаем на иконку - Создать новую группу


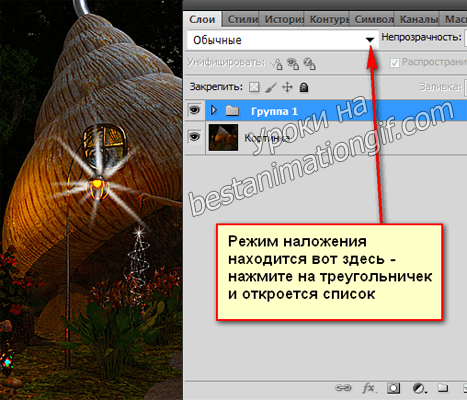
В папке глазок открыт только на одном слое - теперь поменяем с вами режим наложения лучиков на основную картинку

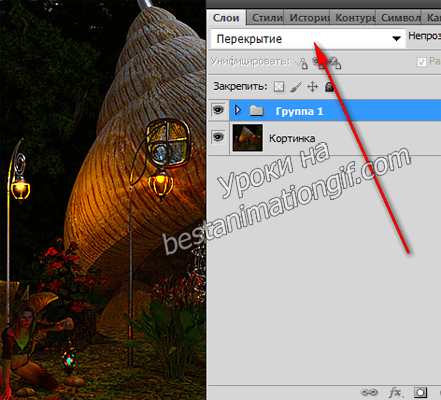
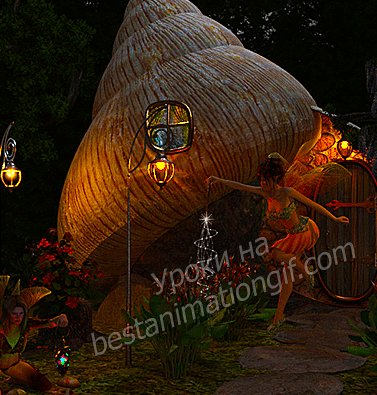
Просто пошелкайте, посмотрите, что будет получатся у вас в картинке - выбирайте. Я не могу сказать вам - ставть именно этот режим, т.к. для каждой картинке нужно подбирать. Но в основном на темном фоне хорошо смотрятся режимы - Перекрытие и Мягкий свет. Я поставила режим наложения - Перекрытие и посмотрите, как у нас изменились лучики - она как бы вошли во внутрь картинки и засветились

Закройте папочку - она у вас синего цвета - вот сейчас можно - уменьшить или увеличить все лучики одновременно, используя свободное трансформирование, можно уменьшить Непрозрачность лучей, передвинуть их в нужное место - вот что дает нам собранные в одну папку слои
Осталось только собрать анимацию - первый кадр - основная картинка+ лучики, второй кадр - основная картинка + лучики два и т.д.
Смотрим, что у нас получилось

Это основа идеи - дальше - все будет зависеть от вашей фантазии. Можно создавать всевозможные варианты - например вот такой

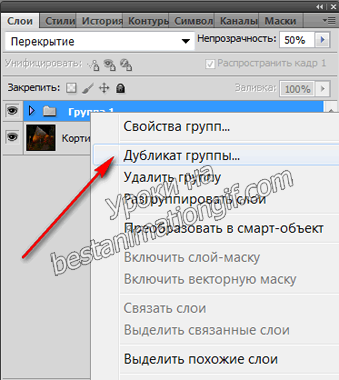
Если в вашей картинке несколько фонарей, то чтобы не рисовать новые лучики - создайте дубликат уже имеющегося комплекта слоев и передвиньте его в другое место. Для этот - папка со слоями активная - правой клавишей мышки по ней и комнда - Дубликат группы

Выскочит окошко - нажмите - Ок. В этом окне можно написать название вашей группы, чтобы потом не запутаться при создании анимации.
Красивых вам работ и творческого вдохновения!
Урок для вас расписала - T-Abissinka
При копировании уроков - активная ссылка на первоисточник - Обязательна. Уважайте труд и время наших аниматоров. Спасибо.



















































Оставьте свой комментарий: